- Visual Studio Code Vim Extension
- Vs Code Vs Vim
- Visual Studio Code Vim Mode
- Visual Studio Code Vim Indent
- Visual Studio Code Vim
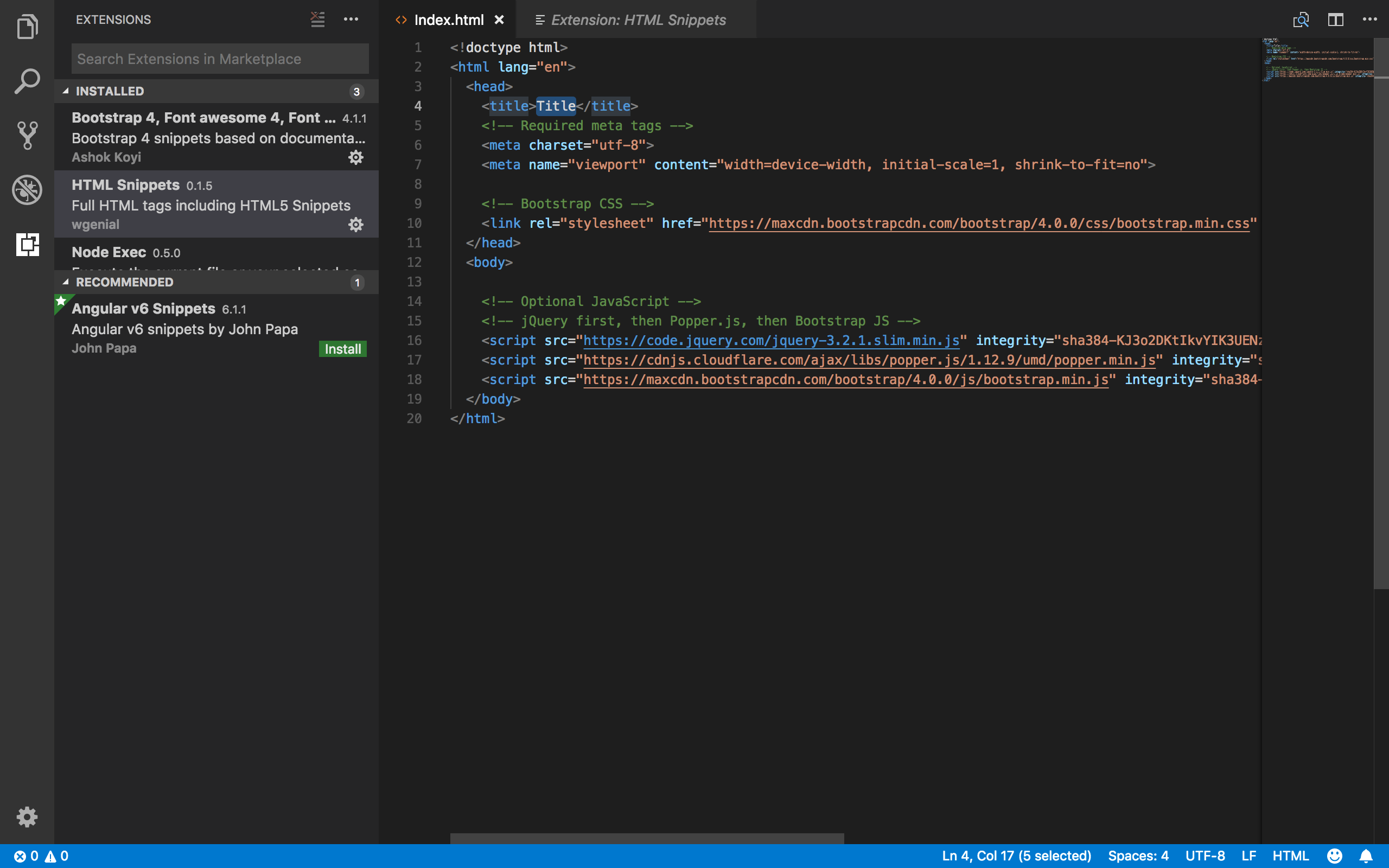
- To install any of them, just hit Ctrl-Shift-P (Windows) inside Visual Studio code, type inst, select Extensions: Install Extension, then type vim. All three will come up, along with a few other things which are not Vim emulators for VSCode. None of those extensions are flawless.
- Neo Vim (VS Code Neovim) Neovim integration for Visual Studio Code For those who don't know Neovim is the fork of VIM to allow greater VIM extensibility and embeddability. The extension is using full embedded neovim instance as backend (with the exception of the insert mode and window/buffer/file management), no more half-complete VIM emulation.
Description In this video, I go over why you should use Vim commands in VSCode and help you get started with the Vim extension. Socials Twit.
Hot tips to bring the awesomeness of Visual Studio Code to Vim.
Front-Matter
I want to start by saying, this is not an editor-shame article. You can use whatever text editor you want. It really doesn’t matter. I’m only writing this because I found a level of productivity in Vim that I haven’t had in any of the editors I used before (Sublime Text, Atom or VSCode).
If you’ve heard about Vim, and want to try it out, I hope this article can provide a bit of familiarity you’d find from VSCode.
Why Vim?
There are lots of reasons to use Vim, so here’s a few of mine.
Keep your hands at 10 and 2
When you are solely using the keyboard, there is going to be an inherent speed boost just from not having to physically move your hands. And hey, maybe you’re a black belt in mouse movement, and you can move back in forth with a speed invisible to the naked eye. For the rest of us simple humans, it takes time.
Let’s do some quick math.

It takes 600ms to move my hand from the “home keys” to the mouse. On average, for sake of argument, I do that once a minute while I’m writing code. Whether that be to scroll, navigate to a new file, or something similar.
600 (wasted time in ms) x 60 (times per hour) x 5 (hours I am actually coding) = 180,000ms wasted =
3. Minutes. Every. Day.
Yeah, okay, maybe that doesn’t sound so bad, but, those 3 minutes could be spent writing a function, or refactoring code, not flailing your hand about like you're Harry Potter!
Speed
My favorite quote that describes what it’s like to code in VIM:
“Code at the speed of thought”
Vim is built around the idea that you are directly communicating with your computer. You tell it what you want, and it does it for you. The biggest eye-opener for me was this little tidbit:
To delete everything in between two objects (parentheses, quotes, etc), it's as simple as:
di'
That’s just the surface of amazing shorthand things you can do with Vim.
I’m a real programmer!
Part of the journey of learning VIM is exposing yourself to how UNIX works. I’m under the impression that the more you expose yourself to things like bash, the better programmer you are going to be.
Chances are, you have a pretty sweet command line setup. Wouldn’t it be nice if your code editor and your command line worked in concert?
How do you exit Vim?
Probability is high that you’ve ever edited a file on a Linux server, and couldn’t figure out how to exit the file. Let’s say, for example, changing an SSH key on Digital Ocean. If you know VIM…you don’t have to worry about that!
The real reason I switched to Vim
Honesty time. The real catalyst for wanting to switch to Vim was watching Kyle Mathews (creator of Gatsby.js) using it during a demo.
VS Code Features and their equivalents
Shazam online youtube. Convinced? Cool, here’s some tools!
Plugin System
Vim by itself is pretty barebones. In order to add plugins, we have to have a mechanism to manage them. Enter Plug:

Note: There are a few plugin managers out there. I landed on Plug for no particular reason. I like it, and I’ve had no issues with it. FYI, Vundle is deprecated.
Visual Studio Code Vim Extension
File Search
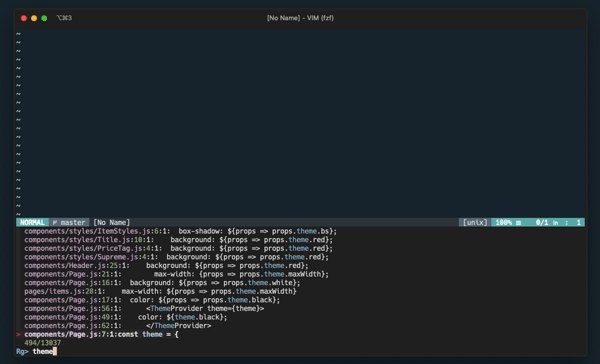
There has been a bunch of solutions for file searching over the years, as indicated by the multitude of answers in forums. I tried a couple of different ones, but landed on this combination:
The dancing dwarf murakami pdf. Fuzzy Finder(fzf) + Ripgrep
Fzf is a really well built/maintained fuzzy search that works in both the command line and vim.
Note: You may see Ag(Silver searcher) in a lot of articles, however the Ag related vim plugin is no longer maintained, so it's suggested to use RipGrep.
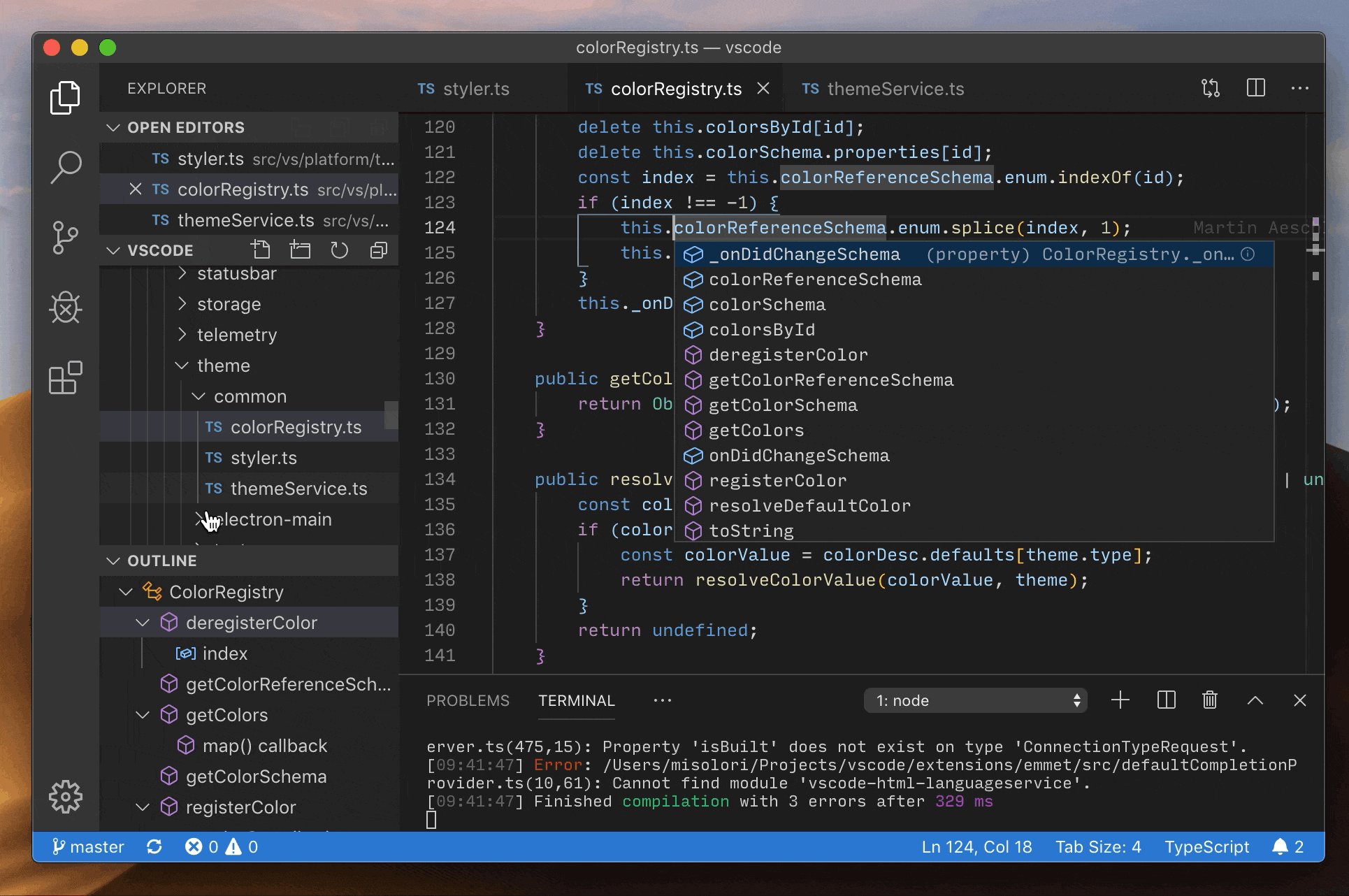
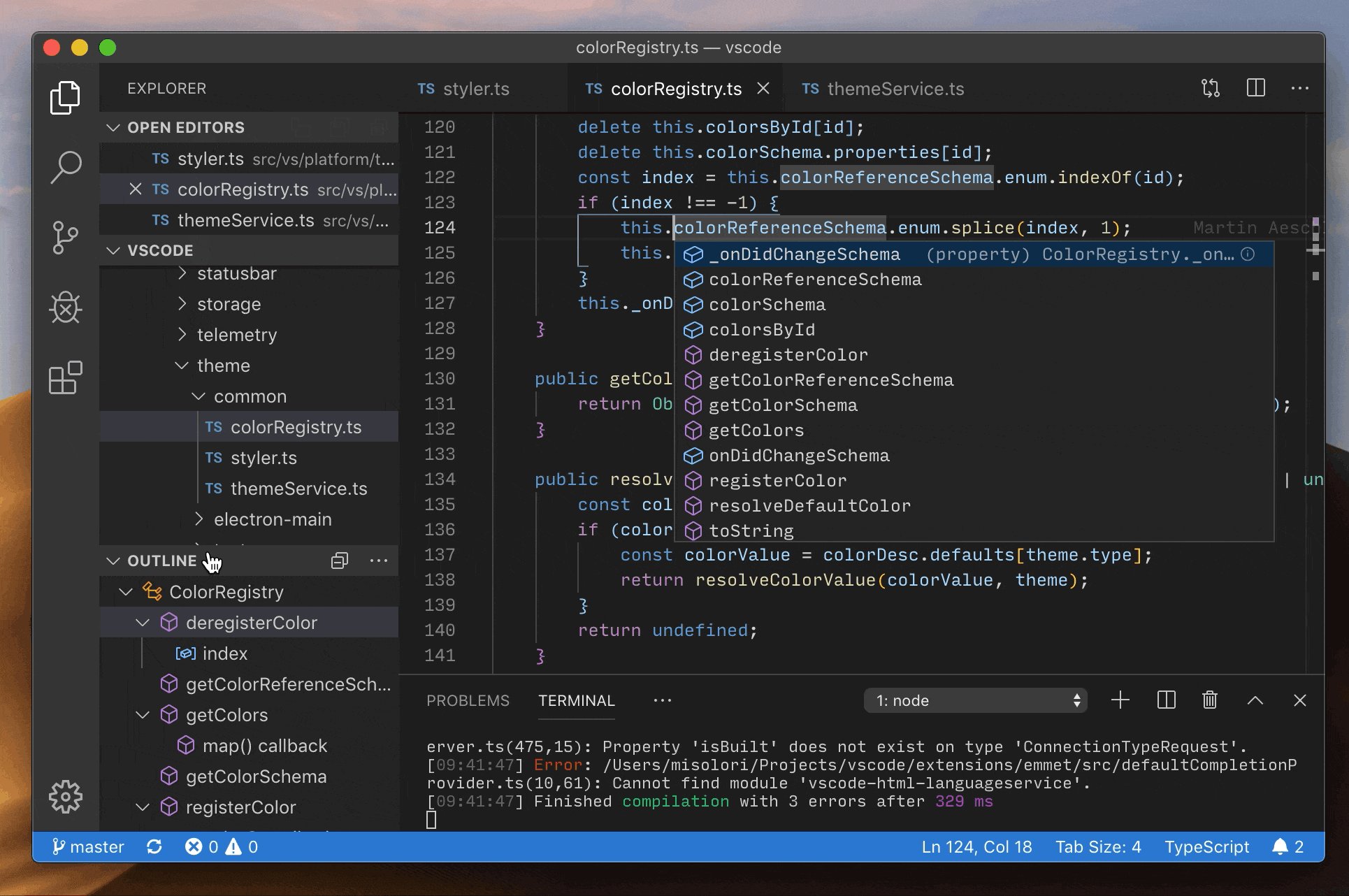
Intellisense
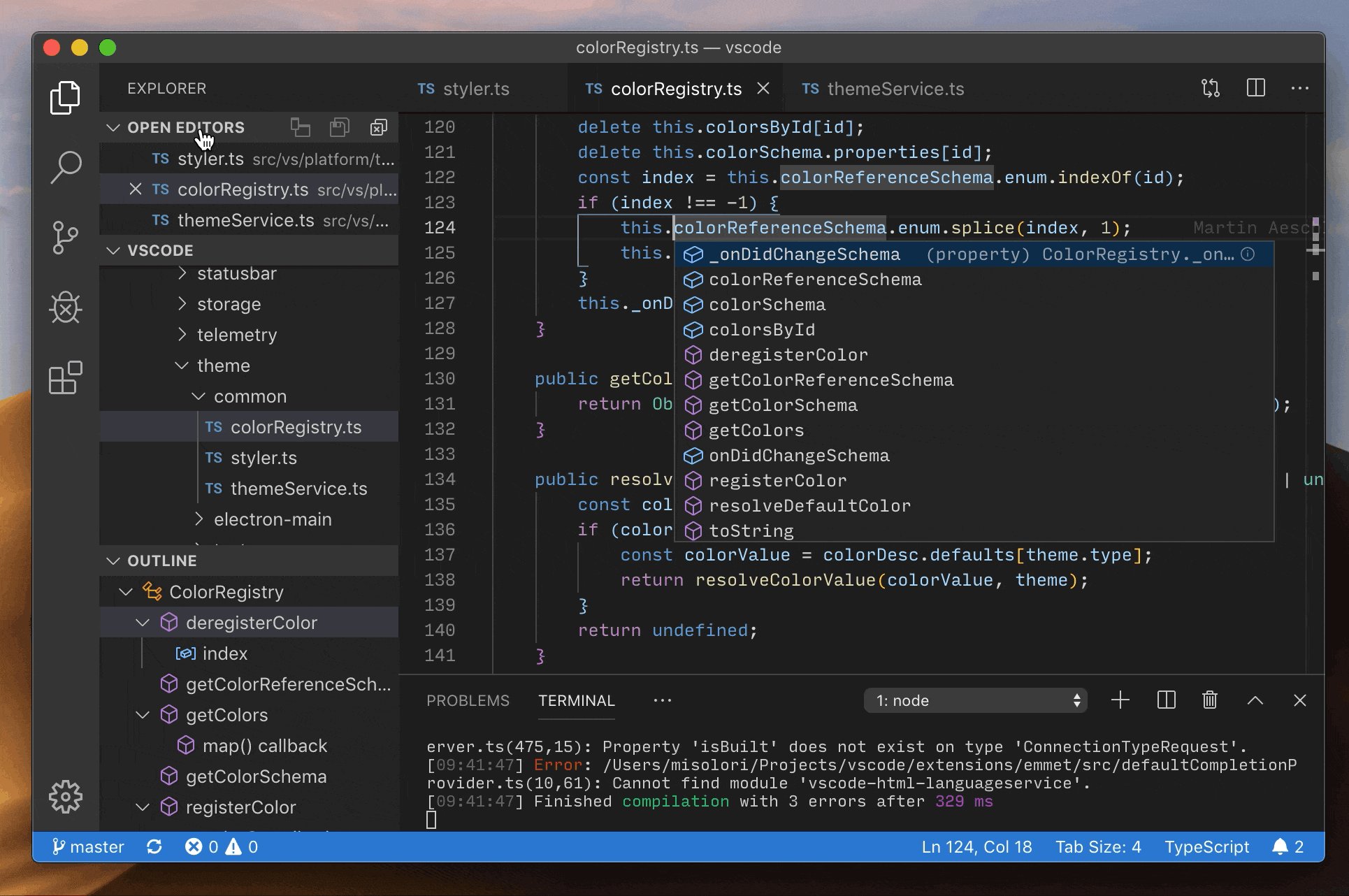
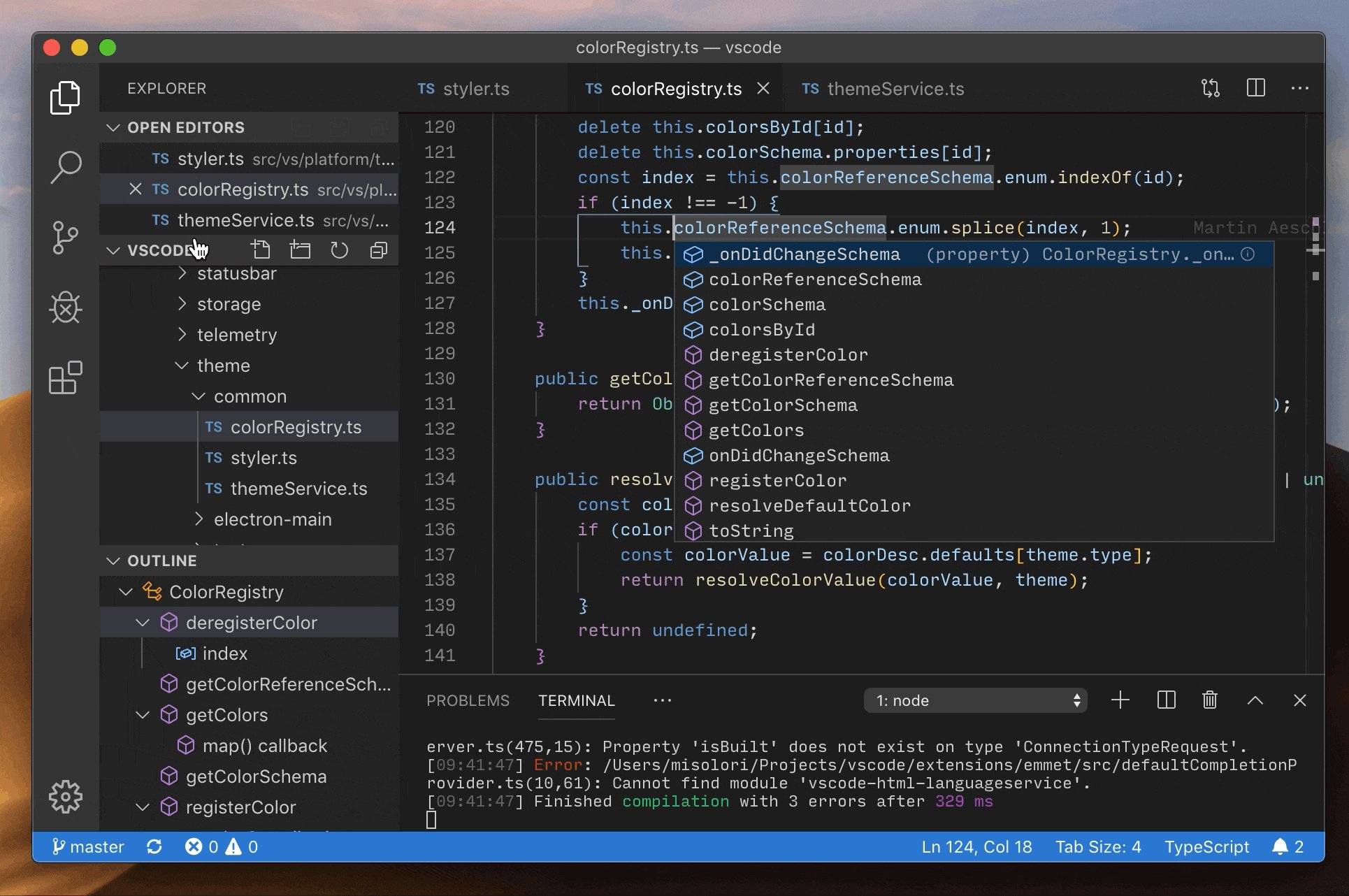
The auto-completion system (Intellisense) in VSCode is arguably its best feature. Lucky for us, it’s been ported over to Vim!

CoC has its own extension system, that mirrors that of VSCodes. It's easy to use and well-documented (the most important part).
Note: You may see some old articles talking about YouCompleteMe, but as far as I can tell, that isn’t maintained anymore.
File System Explorer
VSCode, like most modern text editors, comes with a file explorer. Vim’s native netrw is alright, and I’ve seen quite a few articles saying you don’t need anything else, like here. However, I find NERDTree is too useful to not use.

Git integration
I gotta be honest here, I do most of my git stuff straight in Iterm. However, VSCode has an incredibly nice Git Diff split screen. To get that level of git integration, check out this plugin:
Additional plugins that you may want
This is some of the stuff I used in Visual Studio Code, that I wanted to bring into Vim.
Autocomplete Brackets
This nice little package will auto close those pesky brackets.
File Icons
This will add icons to stuff like NERDTree.
Prettier
Wouldn’t you know it, but the official prettier team has a vim plugin. How nice! Also, incredibly simple to set up.
Get it to work on autosave, check out this article.
Snippets
Wouldn’t you know it, using the Conquer of Completion, you can import VSCode snippets!
Check this out to show you how to do that:
Here is the React snippets package I’m using.
Additional Stuff
THE home for Vim plugins is Vim Awesome.
Vs Code Vs Vim
Great place to watch people use Vim:
Dotfiles
I have a few remapped keys to make things easier. Check out my dotfiles for all those.
Final Thoughts
My Journey
I solely use Vim now, after spending about a year to learn it. Initially, I was using it just for my personal projects, because my productivity level was low. I had to keep stopping to look up how to do something. However, I dropped VSCode completely about 4 months ago, and I don’t plan on going back.
Visual Studio Code Vim Mode

It takes discipline
Learning Vim can seem daunting, and frankly, it is. It requires self-imposed discipline. However, doesn’t everything in development? There is no tool/language/framework I’ve ever learned that didn’t require some level of deliberate practice.
Vim is a lifestyle choice. It will take a while to get used to it, and it WILL be frustrating at times. However, if you stick to it, I guarantee it’ll improve your workflow. If you have any additional tips or questions, please drop them below. As always, happy coding!
Additional Resources for learning
Visual Studio Code Vim Indent
References
Visual Studio Code Vim
A game to learn vim and vscode keys in logical, digestable levels. DEMOGIF is sped up 2X From the Actions Motion Level Basic Levels and UIWord - Move to beginning of word(s) or end of words(s)Actions MotionsSuper Cool End of Level UI and Effects!QUICK START
ISSUES
GOALSBe the most comprehensive vim and vscode learning resource by providing interactive feedback in the editor itself. HOW TO PLAYLEVELSMotions
Actions - Horizontal
Actions - Vertical
Surrounds
UI
Levels are separated into five categories. Motions, Actions - Horizontal, Actions - Vertical, Surrounds, and UI. Each level will introduce 2 or more navigation or editing tasks, and have players complete 10 sets of the tasks as quickly with as little key presses as possible. Hints and manual will be listed on the right panel(CONSOLE), your performance will be logged per task based on how fast your performed and how many keypresses you used. In the editor, tasks will be shown as a color outline. Yellow for motions, move to anywhere inside the yellow box to complete the task.Red for delete action.Orange for selection.Green for pasting.Purple for changing things.Grey for copying. NOTESBuy a license to unlock all the levels |